현재 블로그 이전 작업 중입니다. 이 글은 이전 대상에 포함되지 않습니다.
이 블로그를 처음 만들 때는 CSS가 엉망이었습니다. Sass를 실전에 쓰는 게 처음이라서기도 하지만, 무엇보다도 전혀 다른 목차와 코드 블록 구조가 여러 가지 있어서가 큰 것 같습니다. 게다가 반응형에 다크 모드, 동작 줄이기 대응까지 있네요!
CSS가 워낙 크다 보니(기록상 22.4KB입니다. 이거 큰 거 맞나) 방치하고 있다가, 최근에 갈아엎기로 결정하고 바닥부터 다시 짰습니다. 마침 바꿀 만한 곳들이 보이길래 덤으로 추가했는데, 바로 알아보셨을지 모르겠네요. 이참에 한번 살펴봅시다!
제목 바 디자인 변경

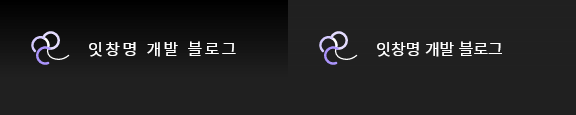
왼쪽이 이전 테마, 오른쪽이 새 테마입니다.
원래는 글자에 자간을 넣는 게 이쁘다고 생각했는데, 작은 화면(특히 스마트폰)에서 제목이 심각하게 잘리길래 자간을 뺐습니다. 덤으로 어두운 모드에서 위쪽에 보이는 그림자가 거슬렸는데(밝은 모드에는 그런 게 없습니다. 왜 저랬는지 모르겠네요) 수정하는 김에 같이 고쳤습니다.
링크에 밑줄 항상 표시

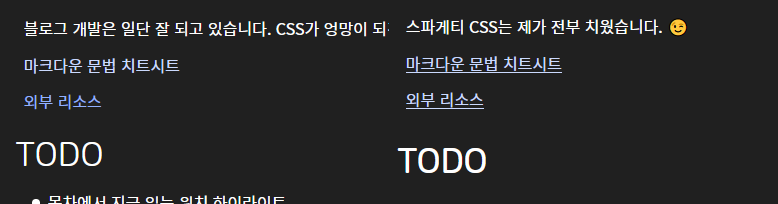
원래는 단순히 이쁘다는 이유로 링크 밑줄을 생략하고 마우스를 올릴 때만 보이게 했었습니다. 파랗게 색만 입혀두면 링크인 줄 알겠지 하고 생각했는데 이게 접근성에 안 좋다는 말을 듣고 고쳤습니다. 글 맨 위의 '잇창명 개발 블로그' 글씨, 글 목록 등 일부 링크는 밑줄이 없거나 호버 상태에만 표시되게 놔뒀습니다.
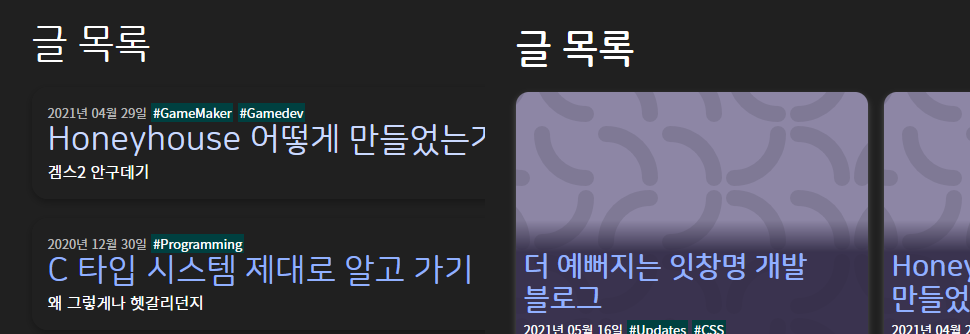
글 목록 디자인 변경

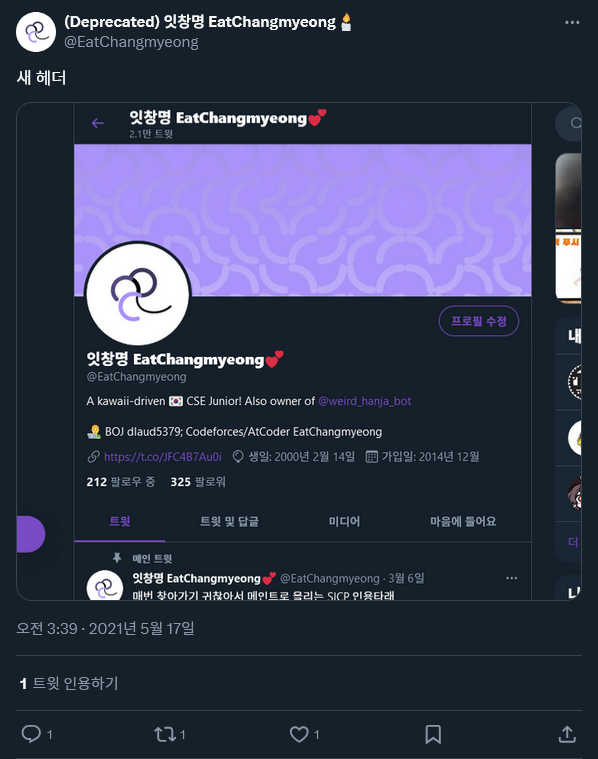
글 목록을 2단 그리드 형태로 수정했습니다. 각 항목에서는 정하기 너무 어려웠던 한줄요약(요약조차도 아니긴 합니다)을 지우고 대신 커버 이미지를 추가했습니다. 디폴트 커버 이미지는 현재 개인 브랜딩에 활용하고 있는 10 EATCH이고, 이름에서 알 수 있듯이 10 PRINT CHR$(205.5+RND(1)); : GOTO 10에서 영감을 받았습니다. 트위터 헤더 이미지로도 쓰고 있습니다.

넓은 화면 레이아웃 수정

넓은 화면에서는 글의 어디를 읽고 있든 제목과 목차가 항상 보이도록 2단 레이아웃을 짰었습니다(아마 Velog에서 봤던 게 머릿속에 남았던 것 같네요). 그렇지만 막상 완성하고 나니 제목이 들어가는 공간이 너무 좁고, 글 제목은 상단 바에 나오는 정도면 충분한 것 같아 현재처럼 2단 레이아웃을 유지하되 제목이 양옆 전체를 차지하도록 바꿨습니다.
TMI: 예전에는 넓은 화면에서 블로그 제목이 "잇창명 (줄바꿈) 개발 블로그"로 표시됐었는데, "잇창명 개발 (줄바꿈) 블로그"가 되지 않도록 <br>을 하고 좁은 화면일 때 display: none;을 줬었습니다(😰). 저도 쓰면서 어이가 없긴 한데 레이아웃을 바꾸면서 같이 없앴습니다.
수정한 날짜 지원
글을 올린 뒤에 내용을 수정했다면 언제 수정했는지 따로 적을 수 있도록 했습니다.
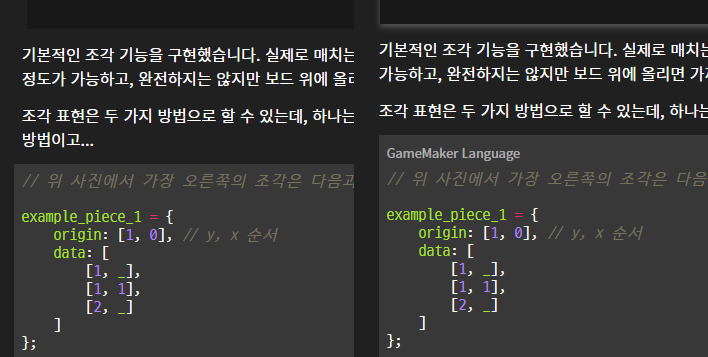
코드 블록에 언어 이름 표시

특정한 언어로 작성된 코드 블록에는 그 언어의 이름이 같이 표시됩니다. 쪼끄만 편의 기능이라고 생각해 주세요.
가로로 sticky를 넣어서 가로로 스크롤돼도 사라지지 않게 하고 싶었는데, 줄 번호가 있는 코드 블록에 똑같이 반영을 못 하겠어서 포기했습니다. 언젠가 성공했으면 좋겠네요.
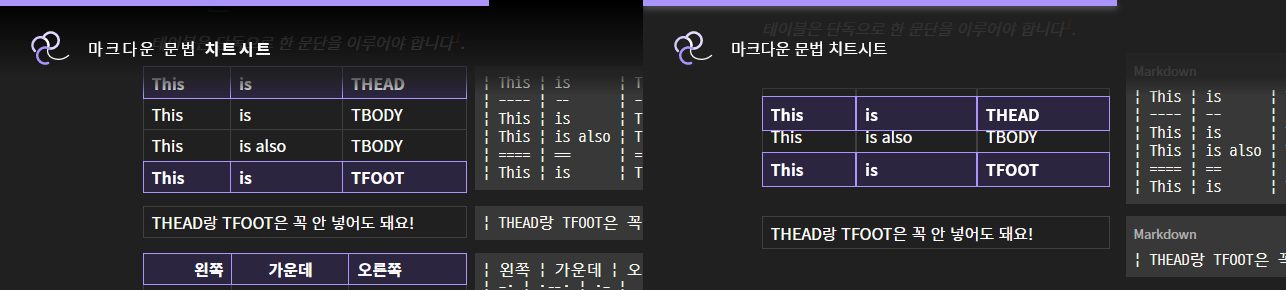
화면에 항상 보이는 테이블 헤더

<thead>와 <tfoot>에 스티키 효과를 적용해서 세로로 긴 테이블을 읽더라도 헤더와 푸터는 항상 확인할 수 있도록 했습니다. 커다란 표를 많이 만드는 과목을 듣다 보니까 이게 정말 편하구나 싶더라고요.
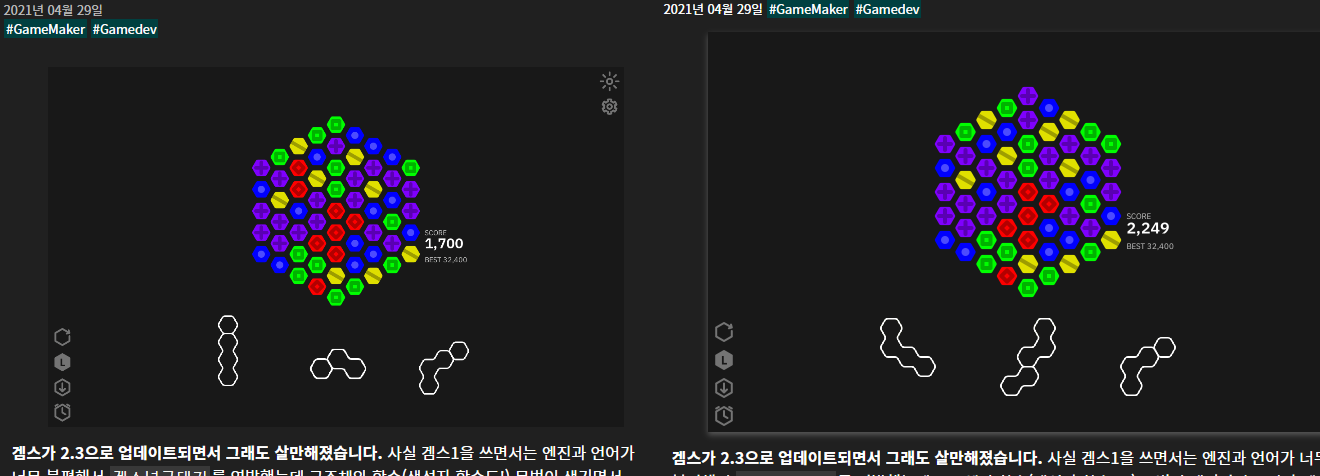
이미지 그림자 추가

이미지 경계선이 안 보일 것 같아서(는 핑계고 사실 좀 더 예뻐서예요) 그림자를 추가했습니다.
좀 어색할 수도 있겠지만 다크 모드에서는 모든(이미지와 UI를 포함해서) 그림자가 하얗습니다.
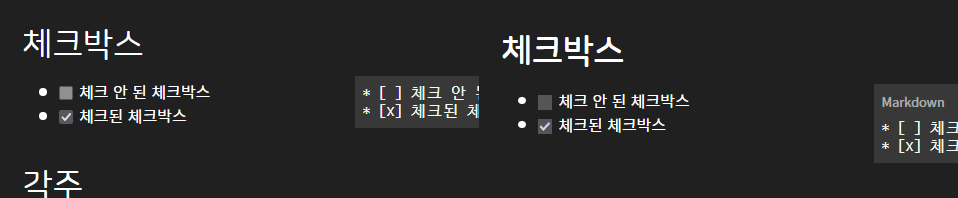
커스텀 체크박스

파이어폭스 체크박스가 시스템 기본 모양이던 시절에 넣었었는데 지금은 업데이트가 돼서 차이가 눈에 잘 안 들어오네요. 지금은 롤백했습니다.
글 맨 밑에 가로선 추가

글이 끝나는 곳에 가로선을 넣었습니다. 이 글을 처음 작성할 당시에는 댓글창이 없어서 딱히 의미가 없었지만 지금은 본문과 댓글창을 분리하는 역할을 합니다.
사진에 나오는 텍스트 내용은 무시해주세요. 아니면 잇넘귀 잇넘귀 신나는 노래
결론
사실 작업이 끝난 게 5월쯤이었고 더 소소한 내용(제목에서 <strong> 빼기 등)이 있었는데 그동안 바쁘게 살아서 잊어버렸네요.
수정된 부분 중 처음 몇 개를 보면 대부분 가독성이나 접근성 이슈라서 반성하게 되기도 하네요. ARIA도 빨리 배워야지 싶습니다.
아무튼 이제 그만 미루고 빨리 푸시부터 해야겠네요. 항상 읽어주셔서 감사합니다!